If you’re a web designer, you might have created an attractive design in Photoshop (PSD) for your client’s website. However, now you need a Guide to Converting Your PSD Design to a WordPress theme. Don’t worry; with the right knowledge and tools, it can be a straightforward process. In this step-by-step Guide to Converting Your PSD Design to a WordPress.
Step 1: Slice the PSD Design for Convert PSD to WordPress

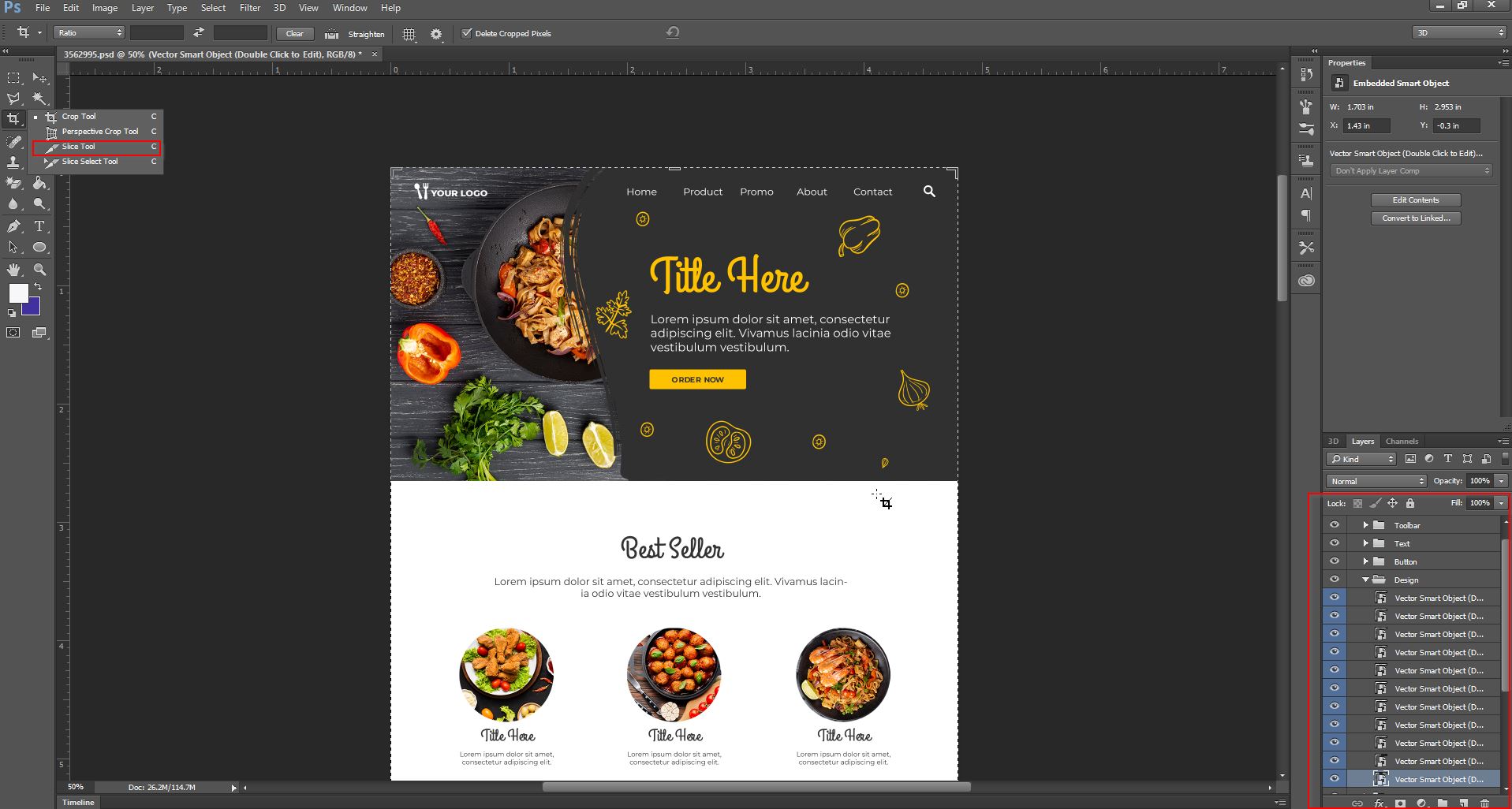
The first step in PSD to WordPress theme conversion is slicing the PSD design into small images. Slicing helps break the design into smaller sections, which can be easily converted into HTML and CSS code for converting PSD to WordPress. Use the Slice tool in Photoshop to cut the design into small images.
Step 2: Create HTML and CSS Files for Convert PSD to WordPress
Once you have sliced the PSD design, the next step is to convert the sliced images into HTML and CSS files for converting PSD to WordPress. HTML is the markup language used to structure the content on a web page, while CSS is used to style the content. There are many tools available that can help you convert PSD to HTML/CSS, including Dreamweaver and Adobe XD.
Step 3: Create the WordPress Theme Structure for Convert PSD to WordPress

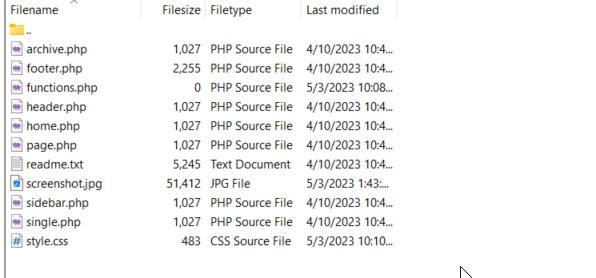
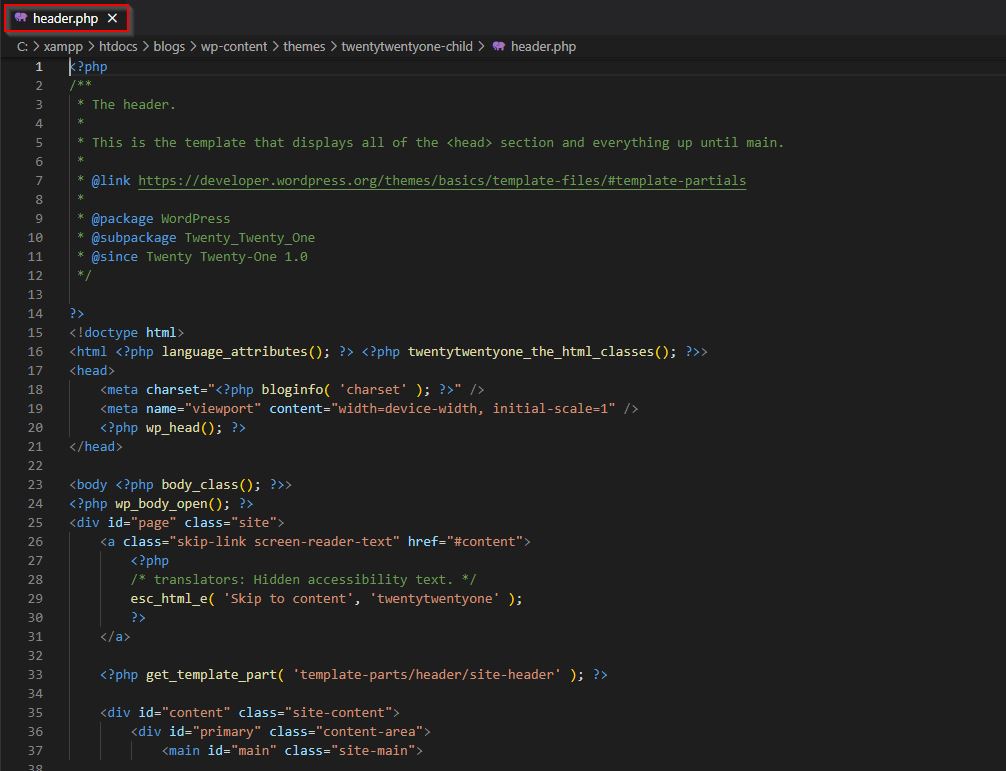
You need to create the WordPress theme structure now that you have the HTML and CSS files. To convert PSD to WordPress, you need to create the folders and files that make up the WordPress theme. WordPress themes consist of header.php, index.php, footer.php, and style.css files. Header and footer files contain the code that appears at the top and bottom of every page, whereas index files contain the main content.
Step 4: Add WordPress Tags for Convert PSD to WordPress
In order to create a dynamic and customizable WordPress theme, it is necessary to incorporate WordPress tags into the HTML and PHP files used in converting PSD to WordPress. These tags are special codes that enable the inclusion of dynamic content in the theme. Among the widely used WordPress tags are wp_head, wp_footer, and the_title.
Step 5: Convert HTML to PHP for Convert PSD to WordPress

To make your HTML files work with WordPress, you need to convert them to PHP files for converting PSD to WordPress. This involves adding PHP tags to your HTML files and replacing static content with dynamic content using WordPress tags for converting PSD to WordPress. You can use any text editor to convert your HTML files to PHP files.
Step 6: Add WordPress Functions for Convert PSD to WordPress

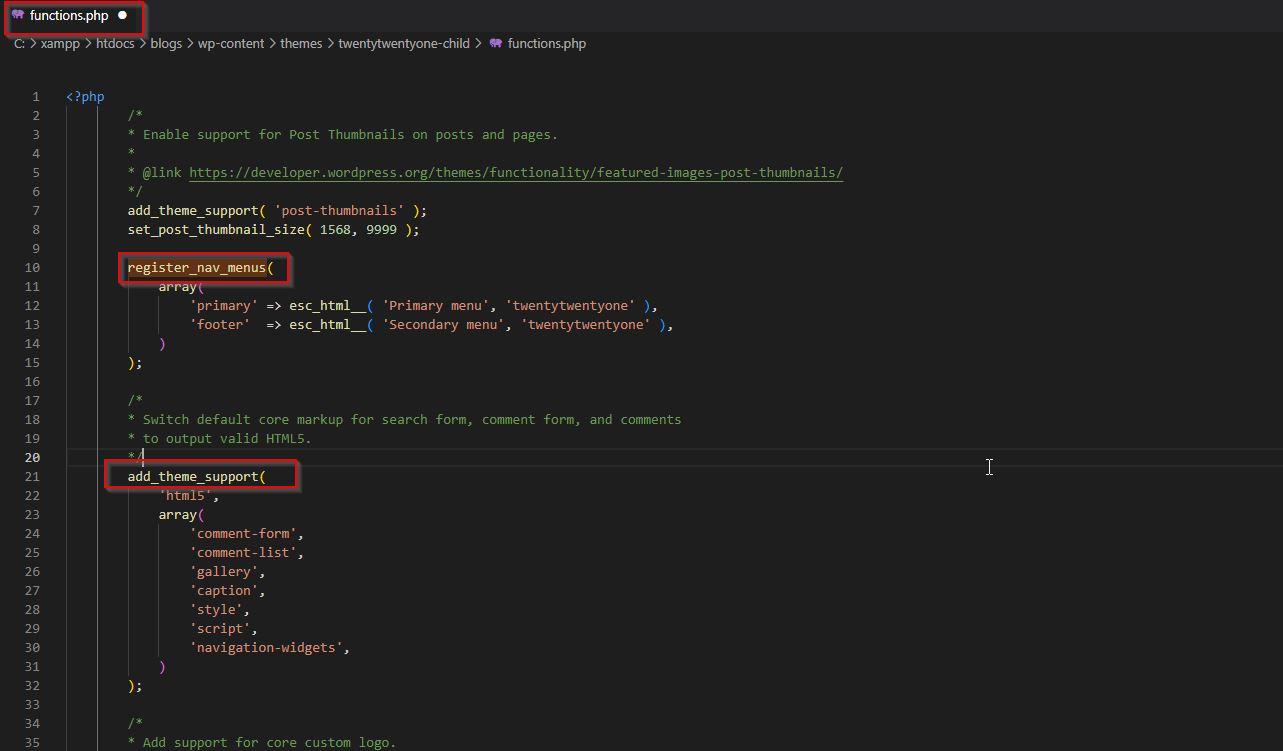
WordPress functions are PHP codes that provide extra functionality to your theme for converting PSD to WordPress. You can use WordPress functions to add features like navigation menus, custom post types, and widgets to your theme. Some of the most common WordPress functions include register_nav_menus, register_sidebar, and add_theme_support.
Step 7: Upload Your Theme for Convert PSD to WordPress

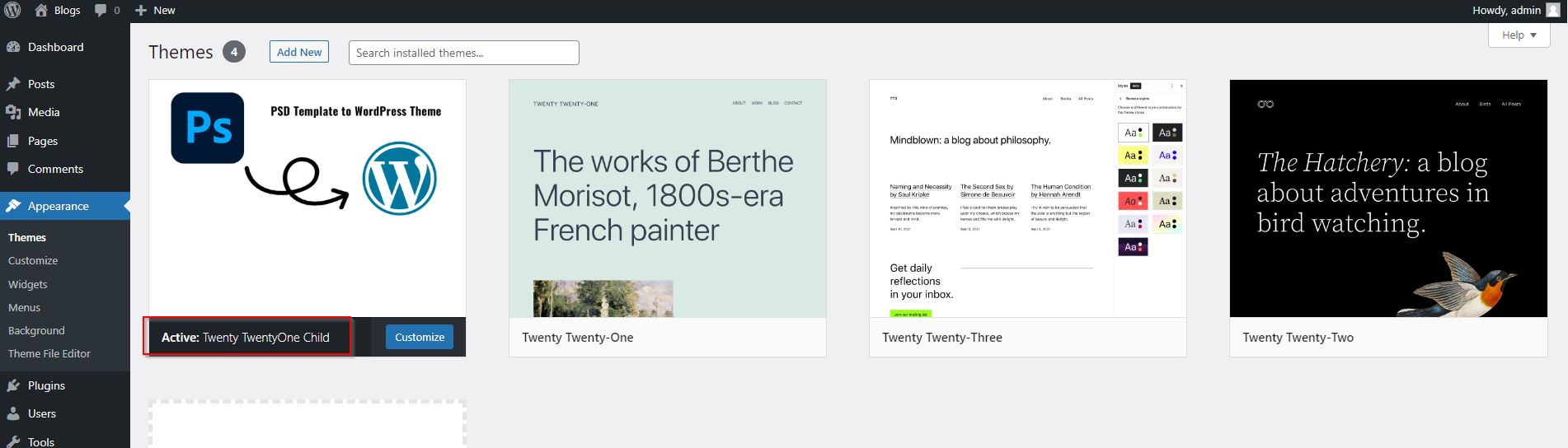
The theme can now be uploaded to your WordPress site once these PSD to WordPress conversion steps have been completed. Go to the Appearance section of your WordPress dashboard, click on Themes, and then click on Add New. Click on Upload Theme, select your theme, and then click on Install Now.
Following these steps for PSD to WordPress theme conversion will make converting PSD to WordPress a simple process. These steps will help you create a unique and dynamic WordPress theme that reflects your client’s brand. Give your client’s website a boost by converting PSD to WordPress today!
Note: If you want to take any service related to Convert PSD to WordPress, Guide to Converting Your PSD Design to a WordPress theme, PSD to WordPress theme conversion, our company can provide you with these services. We have Expert Designer & Developer in Web Development. Contact us to get the service.